Apoteket AB

UX research and strategy, Optimising website and mobile application
UX research and strategy | UX process and WoW | Usability and User tests | Design solutions for accessibility | Style guide | Deliverables
Building a mature understanding for accessibility in the organisation and leading UX.
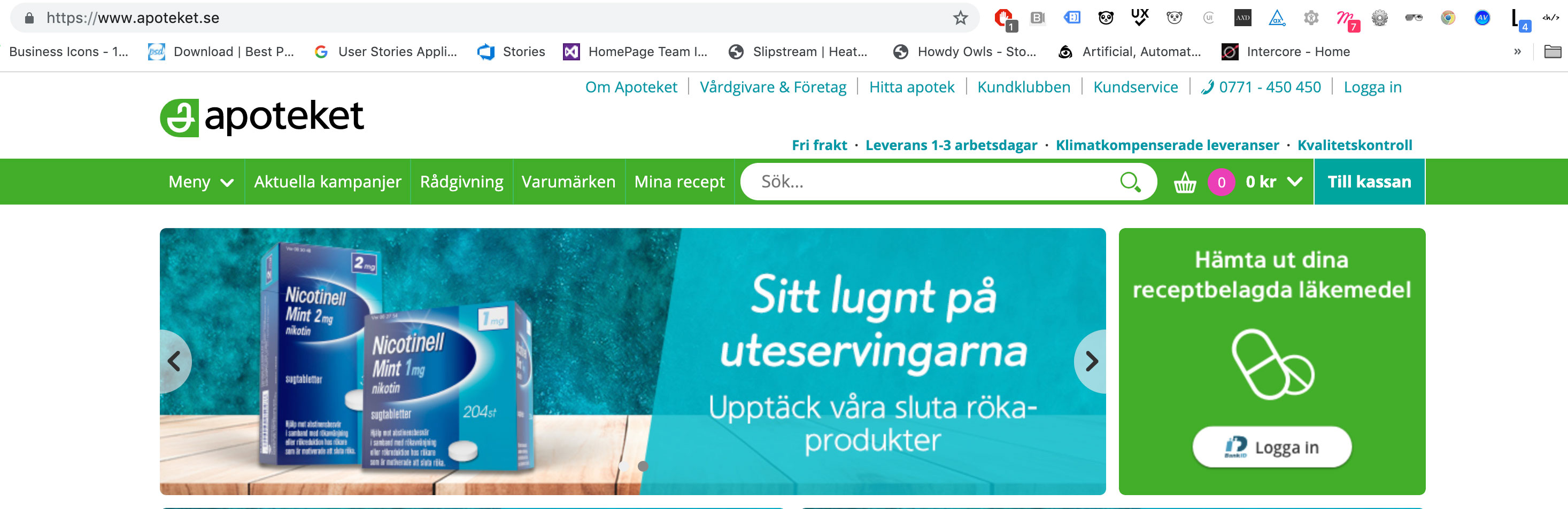
Apoteket is Sweden's top pharmacy with a long history. Their goal is to reach out and be available to everyone in need. The organisation cooperates with different partners in healthcare. They also own numerous services and offer high quality products.
Assignment & Responsibility
Lead UX Designer also Trusted Advisor, working in cross-functional teams. Similarly, keeping close contact with Product Owners and Stakeholder. Ultimately, my main assignment has been optimising and creating new design for Apoteket's e-commerce website. I worked with their mobile application and some other services. In order to fullfil my assignments I introduced and developed innovative Ways of Working (WoW) and contributed to their UX Design Process. As a result, production speed increased and so did team involvement. Later SAFe framework was integrated to which we adapted the previous WoW.
Outcome
Process
With team effort we created and modified various toolboxes. Regular retrospectives and brainstorming together on a regular basis resulted to generating successful ideas. Also, I introduced latest instruments to perform better in monitoring for UX and help the marketing department understand their customers. Finally and above all, as Accessibility Ambassador, one of my main tasks has been making Apoteket's digital products more accessible by following existing accessibility guidelines like WCAG (Web Content Accessibility Guidelines) and testing their products. As a result, all team members, including stakeholders, have greater understanding of why this specific topic is important to everyone and how the organisation benefits from thinking Inclusive Design.
Activity
• Stakeholder interviews
• Collaboration with client and product owner
• Full collaboration with development team
• Team workshops
• Design studios
• User tests
• UX and Accessibility workshops
• Sketching & wireframes
• Creating prototypes
• Accessibility research and report
Deliverables
• Information architecture & structure
• User and UX flow
• Wireframes
• Prototypes
• User Interface (UI)
• Style guide
• UX Strategy
Tools
Design processes and prototyping
- Sketch
- Adobe XD
- Overflow

Handoff and versioning tools
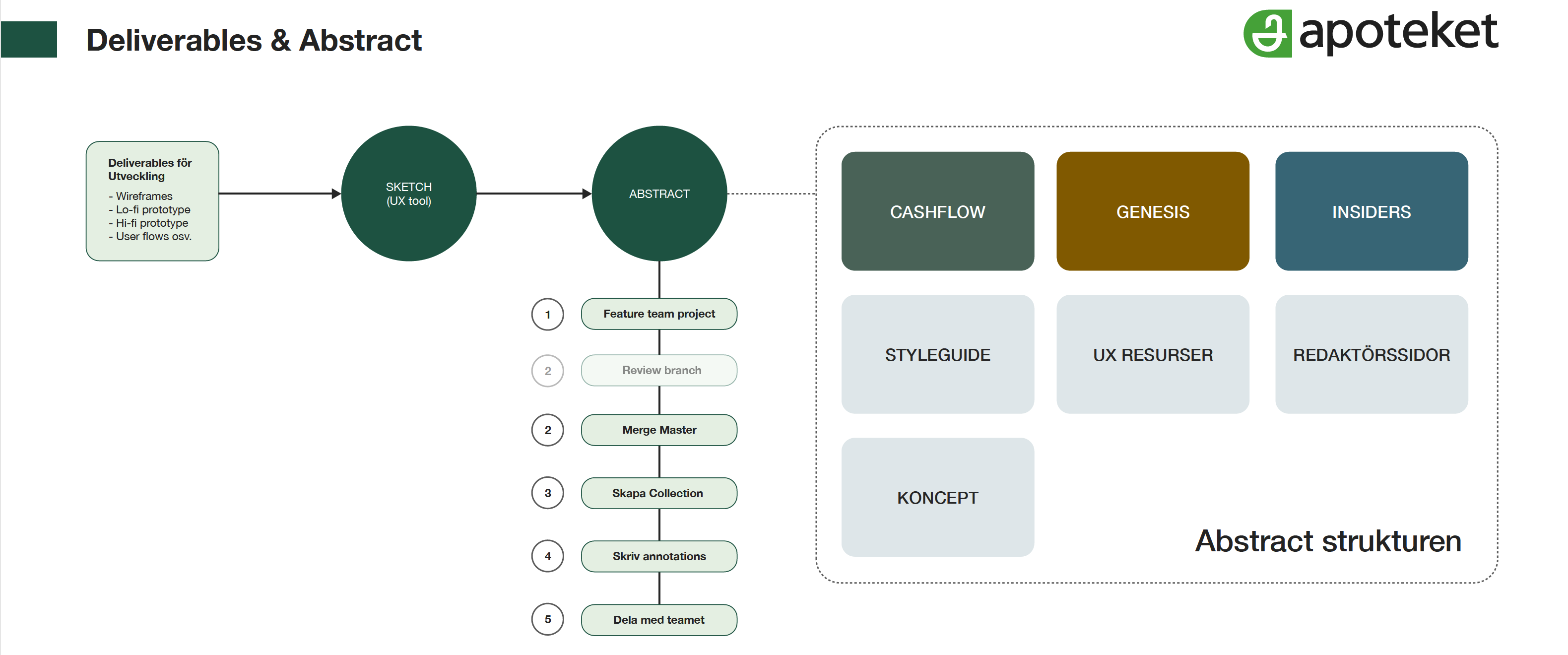
UX handoff to Development team deliverable process

UX handoff to Development team. Handoff deliverable process for Swedish pharmacy Apoteket AB
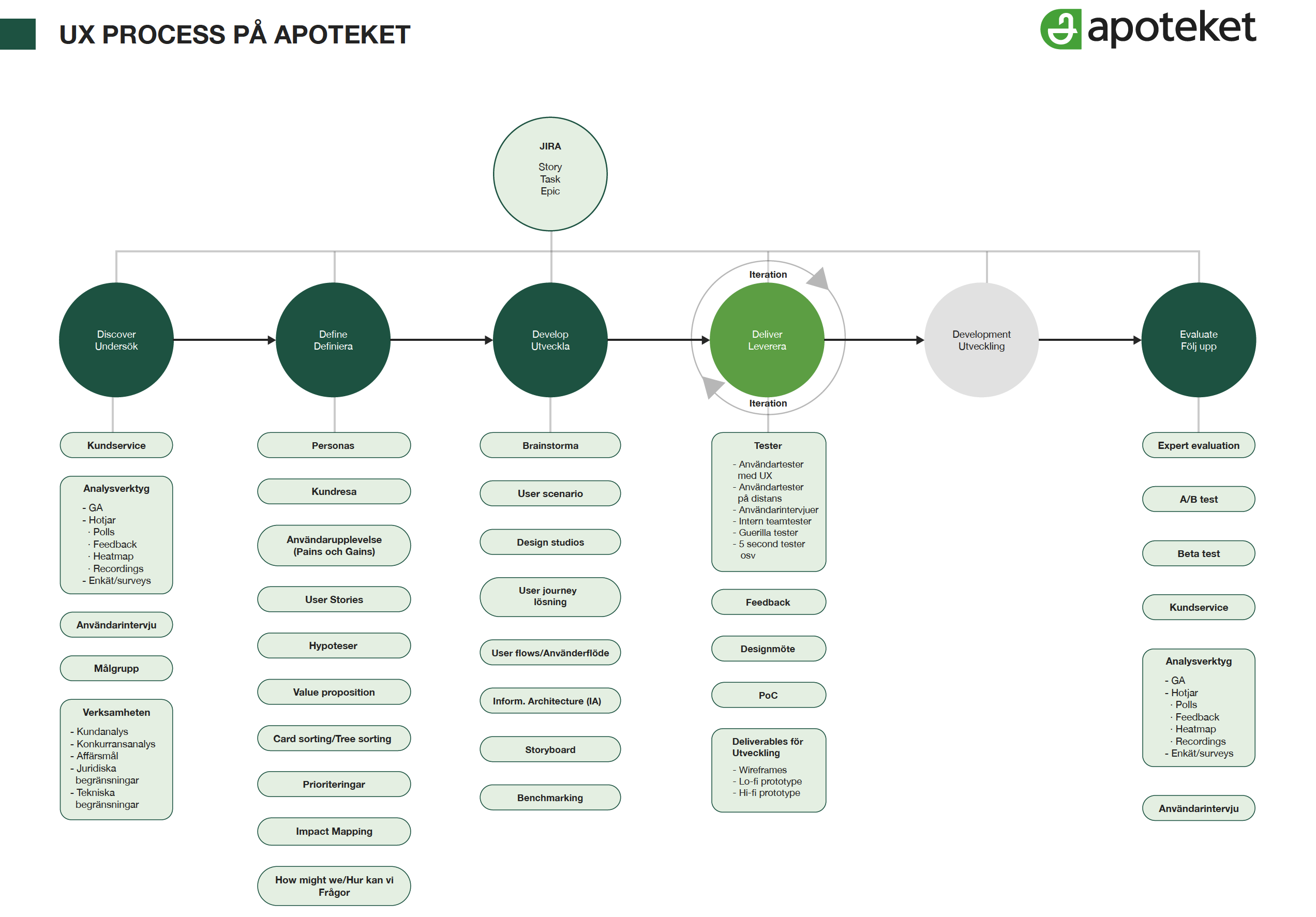
Design process
- Discover & Define
- Develop & Deliver
- Evaluate & Maintain

UX design process for Swedish pharmacy Apoteket AB.
Apart from focusing on UX a lot of effort had been invested in modifying our work process creating a more effective and healthy environment.

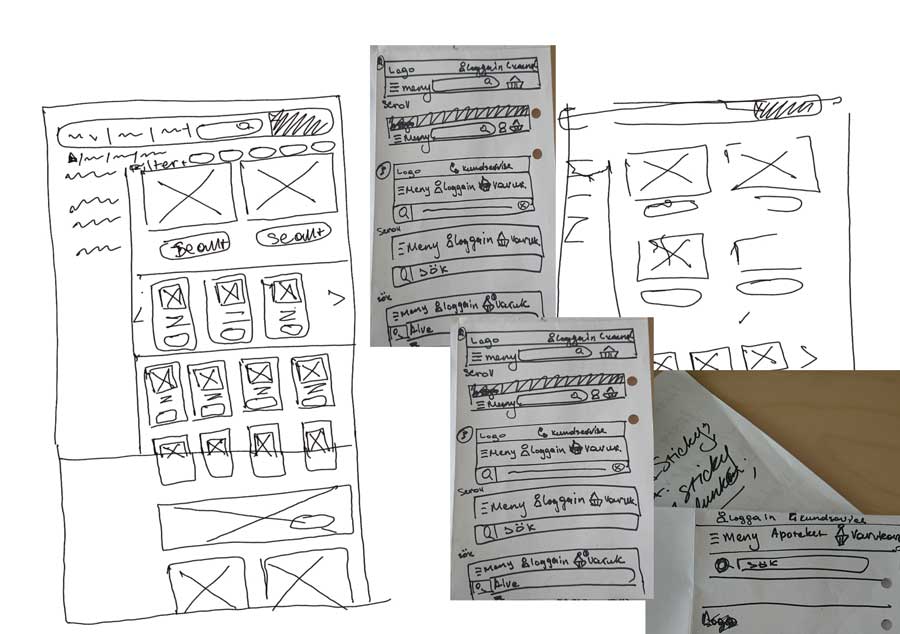
Workshop, design sessions and studios for Swedish pharmacy Apoteket

Random sketches and wireframes
Accessibility
- Research, report and workshops
- Funkify
- WCAG (Web Content Accessibility Guidelines)
- Lighthouse
- Stark
- Etc

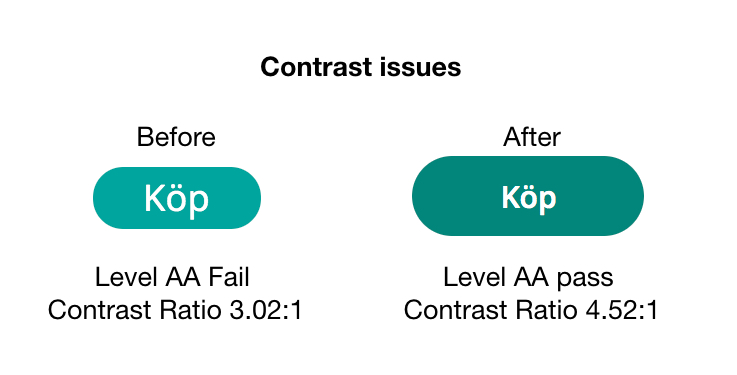
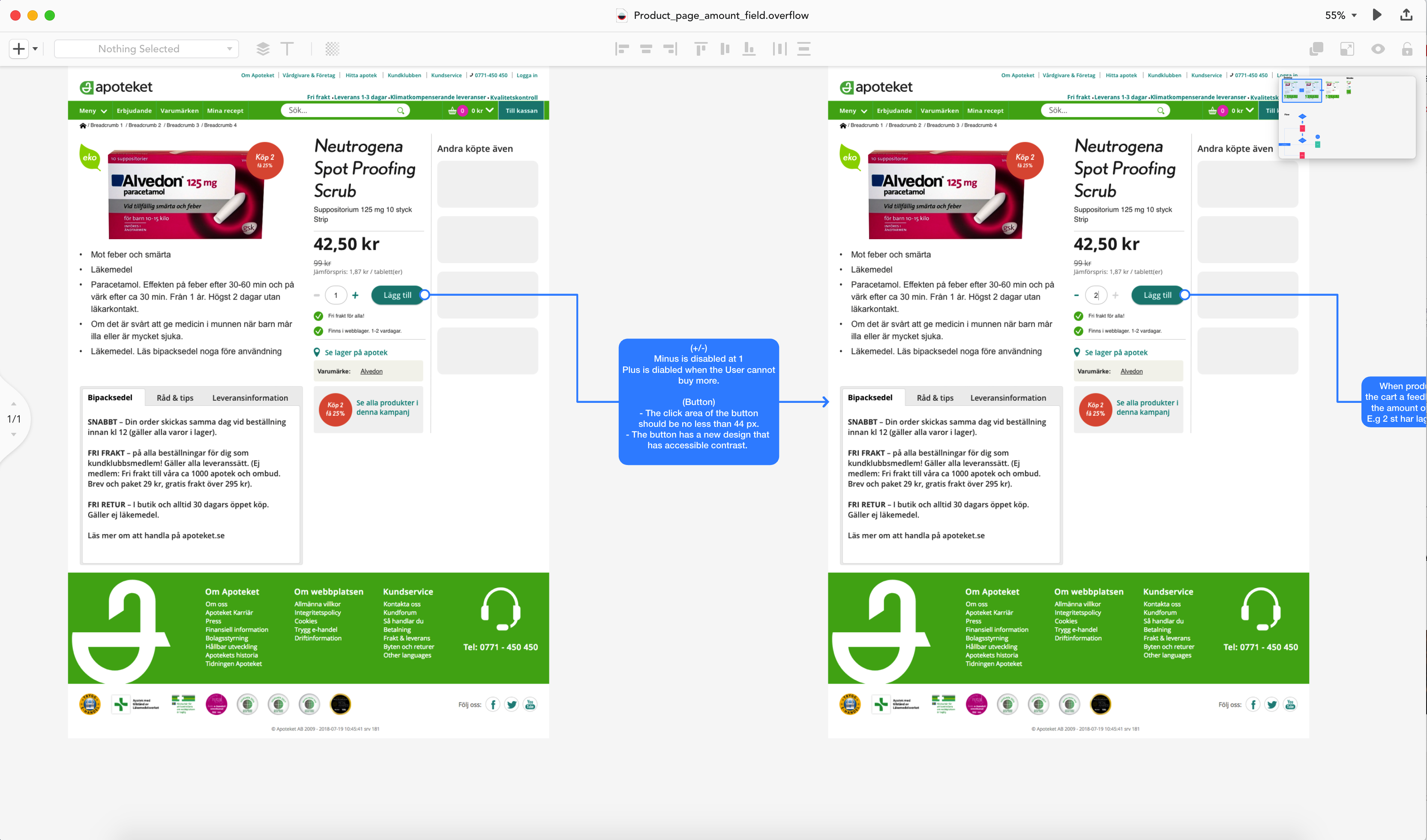
Accessibility example on an element. Changes before/after on contrast, size and text according to WCAG (Web Content Accessibility Guidelines)
Provide ways to help users navigate, find content, and determine where they are according to Guideline 2.4 Navigable (WCAG). Below is an example of how a QA can be perceived.

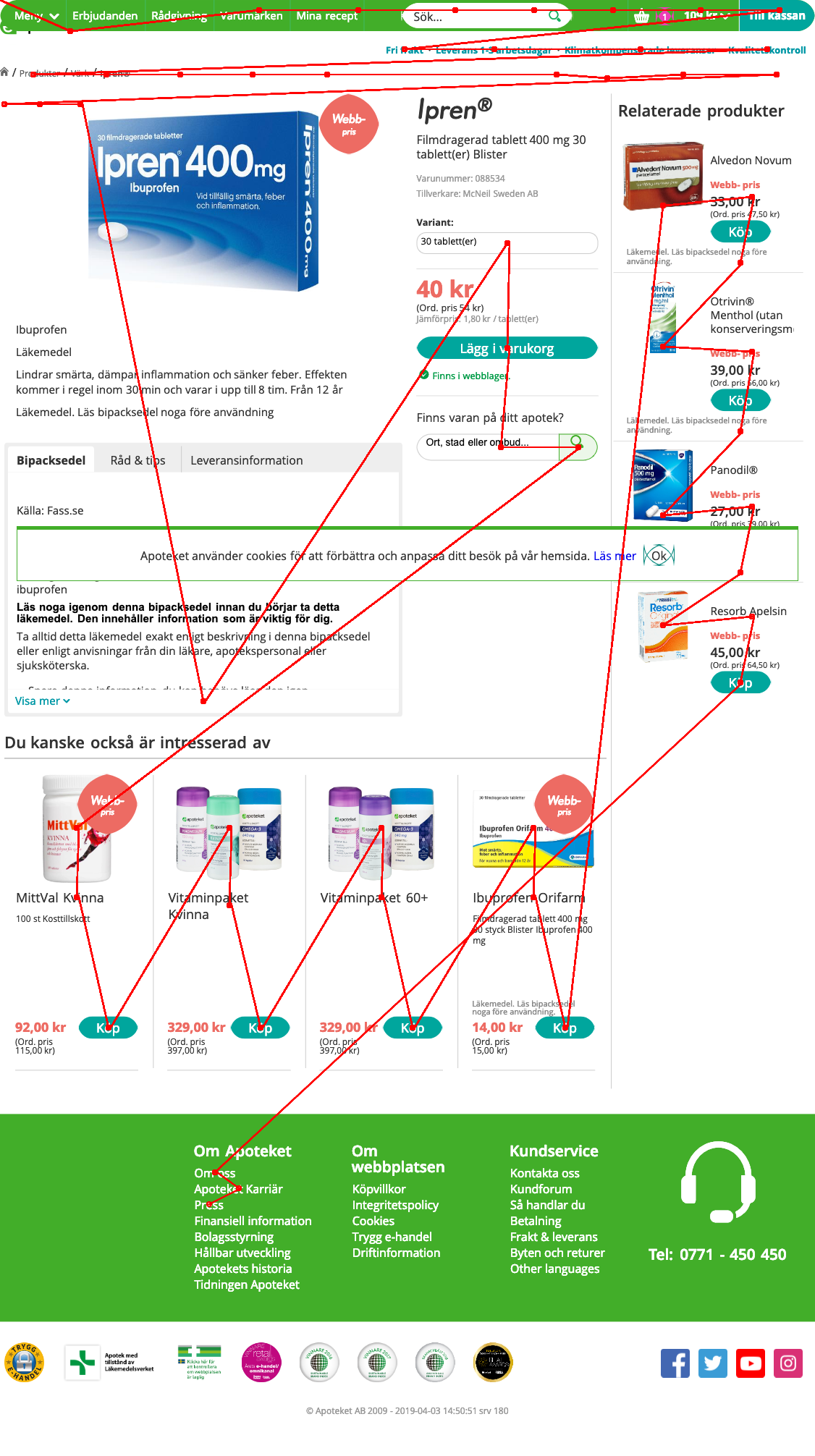
Accessibility keyboard test.
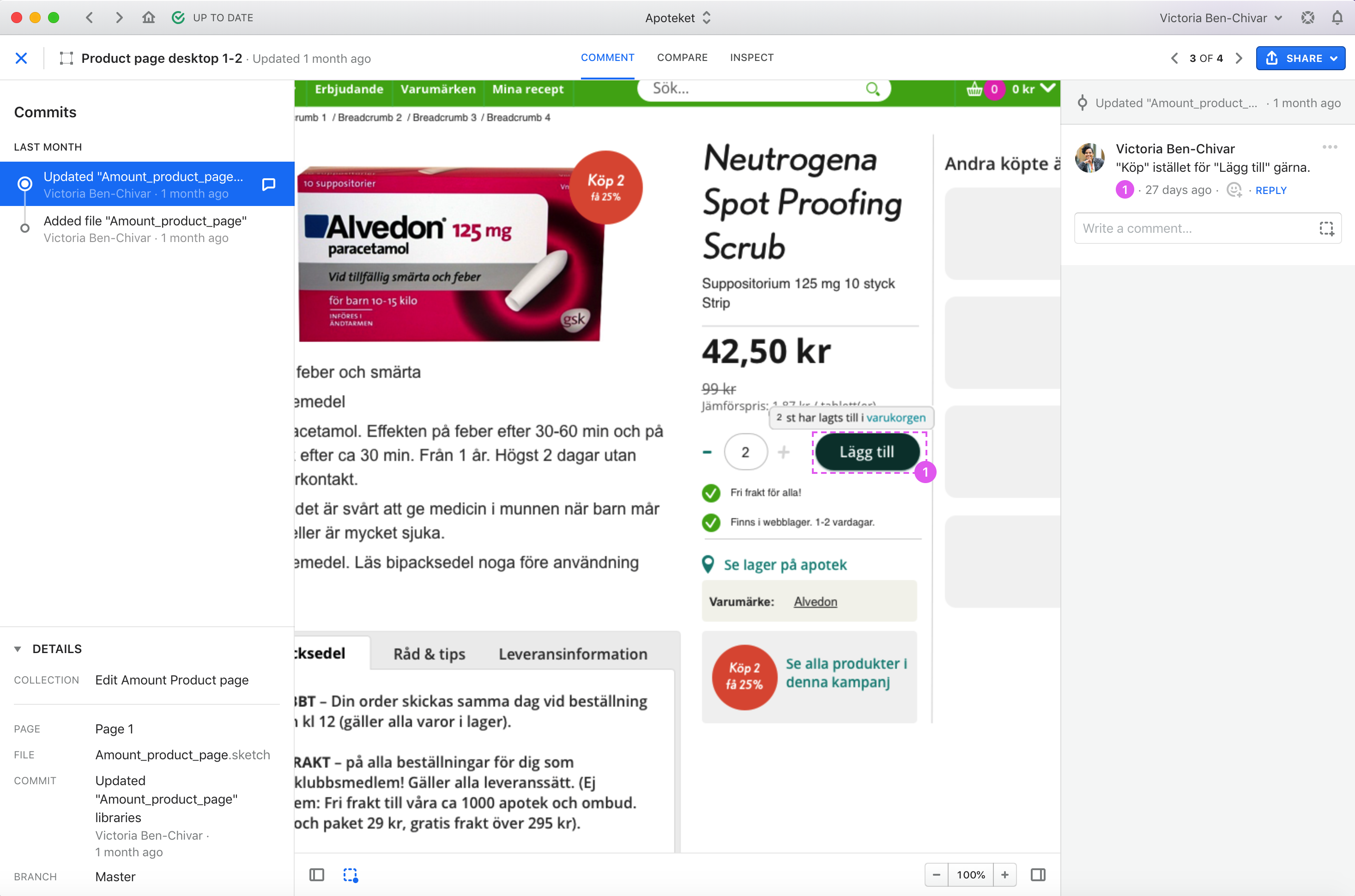
Examples on deliverables and prototypes

Working process in Abstract

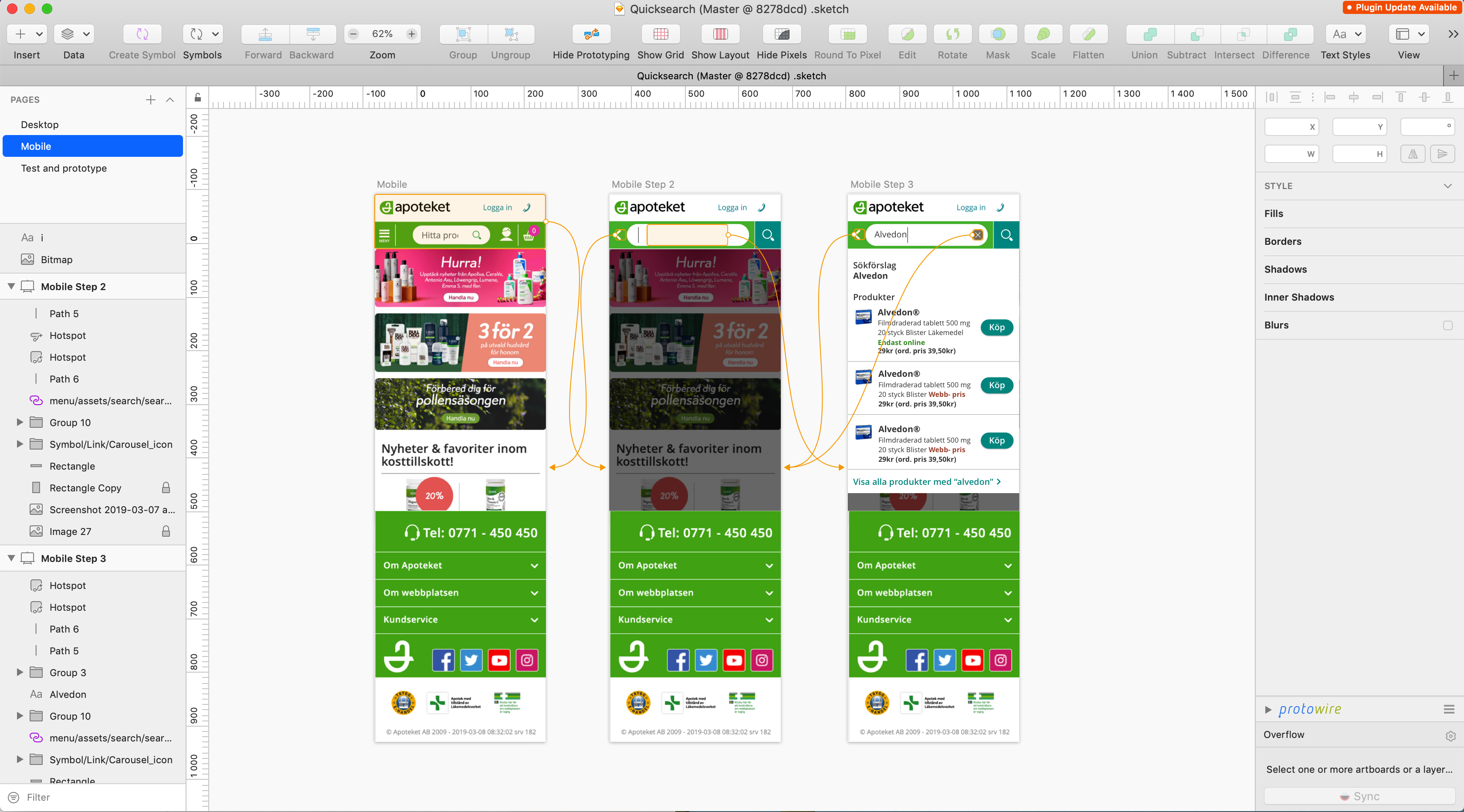
Prototype in Sketch

UX flow in Overflow
Testing knowledge base page in a test environment to see it matches criteria, currently the accordion flow does not not react accordingly:
User test on hi-fi prototype:
Sticky buy button
https://xd.adobe.com/view/a67c4296-8e0b-44f8-6219-d33fbb9c474b-d04d/?fullscreen
Short description: Login state, top navigation
Note: For some reason the link does not always show floating bar after XD updates.